Ajuda:Imagens
Images are used on UESPWiki to provide visual examples of NPCs, places, creatures, items, and quests. If you have an image you would like to add to a page, feel free to upload it following the steps below. This page provides details on how to create good screenshots, recommended file formats, and standards for different types of images.
The most common source of UESP images is game screenshots, but images that you have created yourself are also acceptable (provided they are UESP-relevant and are good quality).
Images on websites other than UESP can not in general be copied here. Images that have been copied from elsewhere that violate our copyright policy will be deleted on sight. Contact an administrator if you have questions about the legality of an image.
- For categories listing all images by game and by subject, see Category:Images.
- For a full, searchable gallery of all images on UESPWiki (listed by the newest first), see Special:NewFiles.
- For a list of specially-requested images, see UESPWiki:Image Requests.
Screenshots
The following instructions provide some tips on how to create screenshots while playing the games. Note that Xbox 360 and PlayStation 3 users cannot directly create screenshots (at least not without hardware modifications); however, it is possible to capture quality screenshots and video using a Video Capture Card. Xbox One and PlayStation 4 users can create both screenshots and videos using built-in technology on the consoles.
When you capture a screenshot, the image may be saved as a .bmp or .png file. Do not upload .bmp files. BMP format is not supported by web browsers, and the files are very large in size, while .png files are not universally supported and are discouraged for screenshots. Before uploading, you must convert the files to a more web-friendly format; JPG is the standard for screenshots. For Windows, Microsoft Paint is the simplest option—just open and then 'save as' selecting .jpg as the format. While you are converting the file, you can also consider editing the file. For example, you may want to crop out unnecessary parts of the image, change the image to a square image (for NPC images), or change the brightness/contrast in order to make the subject more visible. See the Image Standards section below for more details.
Daggerfall
One of the best ways to take a screenshot for Daggerfall on a PC is to hit the Print Screen ("PrtScn"; "Prt Sc") button. This will place a copy of the screen image on your PC's clipboard which you can then paste into an image editing program like Microsoft Paint. This works on the DOSBox version or any DOS Emulator of Daggerfall. Another method with DOSBox is pressing CTRL+F5 (see details).
Morrowind
Before starting the game, you need to edit Morrowind.ini, located in the folder where you installed Morrowind (e.g., Program Files\Bethesda Softworks\Morrowind). In this file, search for the line Screen Shot Enable=0. Change this line to Screen Shot Enable=1 and save. While running the game press the "PrtScn" button to take a screenshot.
Oblivion
Before starting the game, you need to edit the Oblivion.ini file located in My Documents\My Games\Oblivion. Search for the line bAllowScreenShot=0. Change this line to bAllowScreenShot=1 and save. Also, make sure you do not have anti-aliasing enabled, because that feature disables all screenshots.
Now when you are playing, you can hit the "PrintScreen" key to save a screenshot. You should see a message appear at the top of your screen: "Screenshot: File 'Screenshot0.bmp' created." A new file is created each time you hit "PrintScreen" (with a higher number). These bmp files will all be located in your installation directory.
A mod that adds torches of many colors and brightnesses has been created by Timenn, and may be of help with particularly dark areas.
Skyrim
The ability to take screenshots using "PrintScreen" should be enabled by default in Skyrim. These screenshots can be found in the installation directory or the Steam game directory (steamapps\common\skyrim\ in your Steam directory). Steam also allows you to take screenshots in-game (by pressing F12) by default.
If F12 does not work for you, and the game does not respond to a "PrintScreen" command, you will need to edit the Skyrim.ini file:
- Save your game and quit Skyrim.
- Find Skyrim.ini (
Documents\My Games\Skyrim\Skyrim.iniorSteam\SteamApps\common\skyrim). - Add the line bAllowscreenshot=1 under the line that identifies your graphics card in the Display section (or if it exists and is set to 0, change it to 1). Save this file.
- Re-start Skyrim and press F12 to take screenshots.
- Troubleshooting
If your system produces screenshot .bmp files which you cannot open (e.g., opening the file results in an all-black image, an all-white image, or an error message like [Application] cannot read this file) temporarily reduce the screen resolution of the game:
- Exit the game.
- Re-start the game and choose OPTIONS from the beginning menu.
- Note your "Resolution" setting. If it is 1366x768, this is definitely the cause of your problem.
- Select a lower "Resolution." Among those that will work are 1360x768 and 1280x720.
- After taking screenshots, you can return to step 1 and select your original resolution setting in step 3 (or use "Default" to have the game detect the default playing settings for your system.
Online
- PC/Mac
The game supports taking screenshots by pressing the PrintScreen key any time during gameplay. You will get a notification in the upper right corner of your screen informing you of the file name the screenshot was saved as. While this doesn't work on the login or character selection screens, you can still take screenshots there using the standard Windows usage of PrintScreen or ALT+PrintScreen and then pasting the screenshot into, for example, Paint.
The screenshot directory is C:\Users\<Username>\Documents\Elder Scrolls Online\<live|liveeu>\Screenshots
By default all screenshots are saved in .png format. While this results in no quality loss due to compression, it also means that the screenshots can be very large (15.6 MB for a 2560x1600 screenshot).
You can change the format to .jpg by editing the UserSettings.txt file:
- Exit the game.
- Navigate to your ESO settings directory
C:\Users\<Username>\Documents\Elder Scrolls Online\<live|liveeu>\ - Open UserSettings.txt.
- Search for the line
SET ScreenshotFormat "PNG". - Replace
"PNG"with"JPG". - Save and then restart the game.
- PlayStation 4
It is possible to take screenshots on the PS4, but without the ability to remove UI (especially the cross-hair) the images will need to be massively cropped or tagged for replacement using {{cleanimage|ui=cross-hair}}. To take a picture, you need to press "Share" (![]() ), then triangle to save it. The images will be saved to the hard-drive and can be accessed at any time. They are named by the time they were taken, so you just need to keep a record of the time the image was taken along with what you were taking a picture of.
), then triangle to save it. The images will be saved to the hard-drive and can be accessed at any time. They are named by the time they were taken, so you just need to keep a record of the time the image was taken along with what you were taking a picture of.
To upload them to the UESP, the simplest option is transfer them to a PC via a USB flash drive, though they can be uploaded to Facebook or Twitter, downloaded, and then uploaded here. To access the images, select the ESO game and go down below the trophies section, then transfer them to the USB. The directory on the USB is \PS4\SHARE\Screenshots\The Elder Scrolls Online: Tamriel Unlimited (note that the colon will be replaced with an underscore by most USBs). If the directory is not present, it will be created.
The default size for all images is 1920x1080 and they are .jpg by default. Before uploading, make sure to crop the image to the required ratios as listed below. The minimum acceptable image size is 600x600.
Tips for Good Screenshots
- Make sure the subject of your image is clear. Turn off the crosshairs and menu bars. Make sure the subject is in the center of the image and eliminate any extra people or objects.
- Sheathe your weapon, particularly in first person shots. Unless it's an action shot, you should not have a weapon drawn (or your fists, or a spell ready to cast).
- Be aware of spell effects. In particular, avoid taking shots with a Detect Life spell active.
- Turn up the lights. Use a Light spell or crank your gamma, especially on interior shots. In Morrowind, you can also use the Night Eye spell (Oblivion's Night-Eye doesn't work as well, because it turns everything blue). Parts of the game can get quite dark, and when you put the images on a website, they look much darker than they might have in the game. Alternatively, if you have access to any kind of image-manipulation program, you can adjust the levels after the fact to make them brighter, though this can result in quality-loss, particularly if a more extreme correction is needed.
- Pay attention to your background. If at all possible, try to keep anything that does not belong in the shot out of the frame. In general, do not include your character in the screenshot. If you're taking a picture of a person for that character's NPC page, make sure his friends aren't right next to him. You can push them out of the way by walking into them if necessary.
- Mind your angle. When taking a screenshot of an NPC, try not to just go for a straight-on shot. Move a bit to one side or the other. It looks more natural than having them staring directly forwards, and for Argonians and Khajiits, it will help avoid the awkward positioning of their tails.
- Try to avoid bright lights such as fires or candles in the background of NPC or item shots. They will make the picture of the thing you're trying to shoot much darker. Also, having the subject back-lit tends to make them very dark and hard to see.
- For exterior shots, consider the time of day. The middle of the day (late morning to afternoon) is the best time to take exterior screenshots. After that, surprisingly, night-time shots are the next best (provided the image is color-adjusted afterward, since night shots will generally be too dark). By far the worst times are at dawn and dusk. The problem with these is you tend to get long shadows and often subjects are backlit and hard to see, and you have some areas that are too dark and others too bright, making it very difficult to correct after the fact. In Skyrim, the dragon shout Clear Skies can be used to change the weather to give more "realistic" shadow effects.
- using Invisibility or Chameleon (preferrably a high level Chameleon) to hide from an enemy's view can help with a screenshot and is a much less boring method than the TAI console command (see below).
Console Commands
When taking screenshots in game, there are several useful Console commands that can allow you to take much better screenshots:
Morrowind
- TM (toggle menus): This turns off all floating menus on the screen. This does not turn off the crosshair. For that, you need to go into the Options menu, under "Prefs" and turn it off.
- TGM (toggle god mode): If you are taking screenshots of enemies, this gives you much more time to take a shot without worrying about your character dying while you're doing it.
- TFOW (toggle fog of war): This removes the black fog covering un-explored areas on your map. This is useful for taking screenshots of your map screen.
- TCL (toggle clipping): This allows you to walk through walls and into the air to get camera angles you otherwise couldn't.
- changeWeather: When taking exterior screenshots, you probably want the weather to be nice and sunny. In order to use this, you need to use the following format:
changeWeather "Bitter Coast Region" 0, replacing "Bitter Coast Region" with the name of the cell you're currently in. - TAI (toggle AI): This turns off/on the behavior of all objects in the world. Creatures and people just stay around and move with the last animation they got. This is great for moving through the world looking for good shots since it allows you to capture still shots of creatures that would normally be attacking you. However, creatures look slightly boring this way. Note that scripted events still operate in this mode.
Skyrim and Oblivion
- tm (toggle menu): This removes all the extras shown on the screen, such as your crosshair, and the health/magicka/fatigue meters, your current weapon and spell, etc.
- Skyrim: This will not clear the blood on the screen (if any), so use
csb(clear screen blood) as well. - Note: the Windows cursor can still show up in screenshots when the menu is toggled off, even though you can not see it on the screen. You can prevent this from happening while you are in console mode. If you move your mouse at this point, you will see the Windows cursor: move it to the far right or bottom of the screen so it is not visible. Proceed to enter tm, leave console mode, and take your screenshot.
- Skyrim: This will not clear the blood on the screen (if any), so use
- tfc (toggle freeflying camera): This allows you full control over the position of the camera. Now the w/s/a/d keys will move the camera; your character does not move. If you want to take pictures of your character, you probably want to be in third-person view (otherwise all you will see of your character are your arms).
- Skyrim: You can use
tfc 1which will freeze everything except your camera, allowing risk-free positioning. Unfortunately, this command does nothing in Oblivion. - Skyrim: Using
sucsm(set UFO camera speed multiplier) will change the speed of the freeflying camera, and thus take shots from more precise distances. The default value is 10. - Note: When the freeflying camera is toggled on while loading a new game, the game remembers the last camera position instead of centering it on your newly loaded character. This can be used to an advantage in scenes where timing is critical. First set up your camera position, and then load a savegame from right before the scene you want to capture starts.
- Skyrim: You can use
- tgm (toggle god mode): If you are taking screenshots of enemies, this gives you much more time to take a shot without worrying about your character dying while you're doing it. If you in addition add a powerful light spell (i.e., in Oblivion
addspell A9829to add the Daylight spell), you can then cast the spell no matter what your character's available magicka or skill mastery levels are. - fw <weather ID> (force weather): If you are taking an outside screenshot, change the weather to a bright, sunny day—this will generally provide the best possible lighting conditions:
- Oblivion:
fw 38eeewill produce a clear weather type - Skyrim:
fw 81awill produce a clear weather type - Force weather commands are temporary, and with some time weather will revert to normal.
- Oblivion:
- tai (toggle AI): Completely freezes the selected character. Use this if your target is a very active character (i.e. it moves around a lot) and you want to position your camera in a right position (e.g. to get good lighting).
- Make sure you have the character selected in the console by clicking on them. Toggling all AI does not give such good results.
- Note: When in position, quickly toggle AI on, close console, open and toggle AI off again. This will usually give the target character the time to look you in the eyes (i.e. camera), providing opportunity for a better portrait.
- tdetect (toggle AI detection): This will prevent other characters from detecting you by sight or hearing. This is useful in cases where there are enemies around and you don't want them to start chasing after you. Characters will still detect you if you activate them.
- moveto player: Use this to teleport the selected character (or any other object) to your current position. This will allow you to easily place objects where you want to.
- Note: Characters whose AI has been disabled with tai will not teleport until their AI has been toggled on again.
- disable: This will disable the selected object, removing it from the game (but it can still be re-enabled with enable). This command is very useful to get rid of undesired objects (especially characters) in your camera view.
- tws (toggle water system): Removes the underwater blurring effect.
- set timescale and set gamehour: For daytime exterior screenshots, it's often useful to freeze the time at 12:00pm by entering
set timescale to 0andset gamehour to 12. Morning or afternoon times can also create better lighting, depending on location, direction, etc.
Online
- Elder Scrolls Online does not have a console command to hide the UI like previous games, but it is available as an option in the game's Controls menu for the PC/Mac. It is not bound to any key by default so you will have to assign a key to use for this. Xbox One and PlayStation 4 users currently have no way of turning UI off.
- On PC, when taking pictures of enemies or other people/creatures that normally have a target glow around them, there is a toggle under Interface in the Settings menu to turn the glow off. Hiding the UI as detailed above will not hide the glow.
Uploading Images
Once you have an appropriate image, the next step in adding it to the wiki is uploading it. At the bottom of the left-hand menu on any wiki page, under "toolbox", is an "Upload File" link. Clicking that link will pull up a window where you can browse to find the file you wish to upload. Fill in the remaining entries on the page:
- Destination Filename: Provide an appropriate name for the file.
- Summary: Enter a brief description of the image.
- Licensing: Choose one of the options in the drop down menu. For screenshots, use "Screenshot generated by a UESP user and not taken from any other site" (uespimage) to use the {{uespimage}} license. For other Elder Scrolls images, such as images taken from official Elder Scrolls sites, use {{esimage}} instead. Other image licenses can be found here. If in doubt, select "I don't know the license"; the license information can be added later.
- Category: Enabling the HotCat tool will allow you to add the appropriate category directly from the upload window. Otherwise, the category will have to be added manually in the "Summary" box, or by editing the file page after the upload. Choose the appropriate category for the game and type of image you're uploading (such as Category:Skyrim-Creature Images). Images intended for use on your userpage should have the User Images category. It doesn't matter where he category goes on the page as it is not displayed.
Click Upload File.
If you made a mistake in the summary or licensing of the image, these can be modified from the "File:" page by clicking the edit tab. This will pull up a standard wiki edit window. If you forgot to include a license, add:
- == Licensing ==
- {{uespimage}}
to the end of the edit window (for screenshots).
Note that UESP is not a general image-hosting server. Any non-UESP images that are uploaded will be deleted on sight.
Replacing Images
Any image can be replaced using the "Upload a new version of this file" link on the image page. In general, this is only appropriate if your new image is of significantly better quality than the existing image, or if you have edited the previous image to improve its quality, correct the aspect ratio, or fix any other issues with it such as visible UI or being too dark. Images uploaded in undesired formats need to be re-uploaded using the correct format for both the image and name.
Occasionally when an image is replaced, the thumbnail of the image will not update right away. If you notice this problem after you update an image, purging the page should fix the problem. To purge an image, click on "edit" on the image's page, then in the URL replace "edit" by "purge" and hit enter.
Image Standards
| Image Aspect Ratios | |
|---|---|
| 4:3 | 1:1 |
| Quest images | Item images |
| Exterior images | NPC images |
| Interior images | Creature images |
| Ingredient images | |
| Flora images | |
| Story images | |
All images should be free of text and user interface elements and free of objects or characters added by mods. Depending on the subject of the image, the aspect ratio should be either 4:3 (e.g., 1024x768 or 1600x1200) or 1:1 (e.g., 1200x1200).
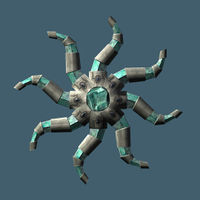
- Creature images should show the creature as clearly as possible. For larger creatures, an image of one animal is preferred. For very small creatures, such as insects, multiple creatures may appear in the image.
- Exterior images should generally show an aspect of the building or location that makes it easy to identify in-game.
- Flora images should feature the plant in as much detail as possible.
- Ingredient images should display the ingredient clearly, without any other clutter nearby.
- Interior images should show as much of the interior area as possible. Depending on the size of the location, more than one interior image may be needed for a page.
- Item images are not ingredient images or flora images; if a 1:1 image of an ingredient or flora type is needed, it is best to make a duplicate and designate the 1:1 image as an "item".
- Map images can have text annotations, though use of {{Image Mark}} and related templates is often preferable.
- NPC images should show as much of the NPC as possible, preferably performing some kind of action, but the priority is to create an image that allows clear and easy visual identification of the NPC.
- Quest images should show something unique from the quest. If this isn't possible, a place or NPC image may be used instead.
- Story images are additional images used to illustrate NPC pages. These should show the NPC during key quest moments or performing other actions.
Fixing an Aspect Ratio
If an image does not conform to the preferred aspect ratio, there are several ways to fix it:
- Crop the image down to fit the preferred size.
- If the image is surrounded by empty space (e.g., black or transparent), add more empty space on either side in the proper dimension to fit the preferred size. This generally only applies to things like icons.
- Do not squash or stretch the image in order to meet aspect ratio standards. An image with a nonstandard aspect ratio is preferable to one which is distorted.
- Do not add letter-boxing to fill the space, unless the image is already surrounded by black as mentioned above.
- If the image cannot be cropped or expanded to meet the aspect ratio standard without significantly reducing its quality (e.g., cropping out an important feature in the image), it may need to be completely replaced with a new image.
Naming Images
The standard naming format for all images is: <Game>-<Category>-<name>.jpg . Start the image name with a prefix for the appropriate game, follow the prefix with a category, and finish the name with a description of the image, capitalizing the first letter of each word.
Use the full, in-game name of the subject of the image (ie: File:OB-item-Azura's Star.jpg, not AzurasStar.jpg). For additional images of the same subject, numerals should be added to the file names (ie: File:SR-quest-The Only Cure.jpg, File:SR-quest-The Only Cure 02.jpg, etc.).
Images that are intended for use on your user page should follow the following format: User-<username>-<image name>.jpg.
|
<Game>
|
<Category>*
|
<Name> |
* The categories listed here are common examples; other category names may be used as applicable.
Renaming Images
If you make a mistake naming your image, you can ask for it to be renamed by clicking the "edit" tab on the file page and adding the following to the top of the page:
- {{rename|xx-yyy-zzzz}}
where xx = the game code; yyy = the category; and zzz = the correct file name. If you are not sure how the file should be renamed, don't add a parameter. For example:
- {{rename}}
If you are uncomfortable inserting this code, simply ask for help, either on the talk page or by finding an active editor on the Recent Changes.
If you are able to move files yourself, please follow these steps to ensure the process is completed correctly:
- Check for any links to the file by looking at "What Links Here" ([[Special:WhatLinksHere/Filename]]). If there are links to the file, you will need to make sure they are updated after the file is moved.
- Click on the "move" tab at the top of the page.
- Type the new name of the file in the text input box to the right of "File".
- In the text input box below, provide a reason, such as "Correcting filename".
- Click "Move Page".
- A screen will return reporting "move succeeded." If you receive a different message, try again, if it prevents you again ask an administrator or patroller for help.
- The move successful page will also note that a redirect has been created, as well as any related talk pages. Administrators may suppress redirects to cut down on pages that need to be deleted later.
- Update any links you found before from the old file name to the new file name.
- Mark the old file (now a redirect) for deletion by adding the following above the #REDIRECT:
- {{speed|Redirect from page move}}
- Adding a colon before the "File" part of the text will prevent the image from loading in full on the redirect page: change
[[File:to[[:File:.
Acceptable Image Formats
- JPG is the standard format for screenshots and other larger images.
- JPG is better than PNG for screenshots and large images, because they compress more efficiently.
- PNG is the standard format for icons.
- They have the best alpha for images requiring transparency.
- PNG files do not work properly with some browsers, especially older browsers.
- Can easily be re-sized.
- GIF files are not a preferred file type in UESPWiki and should be used in special cases only.
- Ideal for small graphics with few colors.
- The only accepted format that supports animations, albeit short ones.
- Limited alpha capability, so are generally not best for creating transparent images.
- Don't scale well (it is difficult to re-size them).
Most other image formats are not widely supported by web browsers. BMP files may be seen as a result of taking ingame screenshots, but they are a bad format for the site because they are not compressed and so require much more storage space than other types of files.
DDS files are used in the games (from Tribunal onward) and can be taken from the Creation Kit (aka Construction Set, CS, or CK). Some image manipulation programs cannot open or process them for editing, or may require special plug-ins or utilities to do so. GIMP and recent versions of some programs such as Photoshop and Paintshop Pro can open them. Information on DDS files is changing rapidly. You may wish to check help and support websites for image editor programs that you have, check for info on this page's talk page, ask for help, or search elsewhere online for more information on these file types. NVIDIA and AMD may offer tools and support for working with DDS files, but this has recently been changing.
Improving Screenshots
Screenshots are usually saved as bmp files. Do not upload bmp files to the wiki because their file sizes are very large. Before uploading, use graphics software such as Photoshop, GIMP (free download here), Microsoft Paint, Microsoft Office Picture Manager, etc., to convert the bmp files to an acceptable image format. The jpg format is the standard for screenshots. Also consider editing the file to improve the quality of the image. For example, crop out any unnecessary parts, or brighten it up and enhance the contrast.
- It is useful to open a histogram window to judge the overall color quality of the picture if you are using GIMP, Photoshop, or another application that supports this. Before uploading to the wiki, it should look like a moderately steep hill with its peak at the horizontal midpoint, or a bit to the left of it.
- You can use image-tools like gamma-correction or color-levels to brighten the picture (move the hill to the right).
- Finally, use a simple contrast tool to broaden the curve so that it covers 60% or more of the horizontal area.
All of the above can generally be accomplished by clicking on "auto-correct" in MS Office Picture Manager.
In general, files can be uploaded at their original resolution. The wiki will automatically create smaller versions of the file for use on most wiki pages, and users can click on these to see the full-size image.
Adding Images to Pages
To add an image to a page, you need to use the [[File:]] tag, as in this example: [[File:filename.jpg]] (replace "filename.jpg" with whatever name you chose for your file when uploading it. This will insert the image right into the line of text. So, for example [[File:DAEDRIC_O.PNG]] produces a full-size image that becomes part of the paragraph.
When you are adding images it is highly recommended that you use the Show Preview button before saving the page. This is general good practice when editing wiki pages, but becomes more important when you start adding more complicated commands such as images.
Image Size, Height, and Width
For any images other than icons, you probably do not want to include the full size image on the wiki page. In general, images such as screenshots should be displayed as a thumbnail (see this section).
If you need to specify a specific display size, simply add the desired width to the File tag. So [[File:DAEDRIC_O.PNG|10px]] produces . You should generally only reduce the size of an image, not enlarge it, as stretched images lose quality.
You can also specify the height of an image rather than the width, but this is more difficult. You must first specify a width that you are sure will be higher than it should be, then follow it with an "x" and the desired value for the height.[[File:DAEDRIC_O.PNG|500x20px]] produces . The "500" value in this case is arbitrary, and can be any number that is higher than the resulting width will be. Using this syntax, you can specify both the maximum width and height for a whole set of images in order to standardize a set of images with varying aspect ratios.
Wrapping
Subsequent paragraphs will continue to wrap around the image that you have inserted. Often, this is what is desired. At other times, the wrapping can become somewhat messy. In particular, if you insert multiple images and they overlap you may not end up with the desired effect. To force the rest of the page to start below the image you have inserted, you can insert the code {{NewLine}}. NewLine is not always appropriate, so you can use {{NewLeft}} or {{NewRight}} instead for text to wrap on only one side of the article.
Captions
It is generally recommended that you provide a description of your image. This is accomplished by adding the description to the end of your tag. So the complete version of the image command, used to create the image shown at the left hand side of this paragraph, is: [[File:OB-item-Azura's Star.jpg|thumb|left|The Daedric artifact Azura's Star]]. (Note that if you do not include the |thumb in this command, you will not see the caption; the text will only be shown if you hover over the image.)
Image Position
An image inserted into a page without the |thumb tag will be inserted in the middle of the text, and images with the |thumb tag are aligned to the right by default. Most commonly, you will want your image shown at the side of the page, with the rest of the text wrapping around it. To change the horizontal alignment of a non-thumbnail image, add a position to the [[File:]] tag. For example, [[File:DAEDRIC_O.PNG|right]] would place the image to the right of the paragraph.
A set of vertical alignment options is available:
| (Default) | |top | |middle | |bottom | |text-top | |text-bottom | |super | |sub | |baseline |
|---|---|---|---|---|---|---|---|---|
text  |
text  |
text  |
text  |
text  |
text  |
text  |
text  |
text  |
| text Ficheiro:OBHealthIcon small.png | text Ficheiro:OBHealthIcon small.png | text Ficheiro:OBHealthIcon small.png | text Ficheiro:OBHealthIcon small.png | text Ficheiro:OBHealthIcon small.png | text Ficheiro:OBHealthIcon small.png | text Ficheiro:OBHealthIcon small.png | text Ficheiro:OBHealthIcon small.png | text Ficheiro:OBHealthIcon small.png |
Thumbnails
Specifying a particular image size as above is only appropriate for icons and small images, because it does not actually create a thumbnail version of the image. For most images, add |thumb or |thumbnail in order to ensure that the wiki generates a reduced-size version of the image. For example, [[File:OB-item-Azura's Star.jpg|thumb|100px]] produces the image at the right.
In general, it is not necessary to specify a particular width for thumbnails; the thumbnail will default to the reader's preferred thumbnail size (180 px for readers who have not set a preference).
Thumbnail images are by default positioned on the right hand side of the page, as evident with the example in the previous paragraph. If you want the image to align with the top of the paragraph, you would put the [[File:]] tag at the start of the paragraph. Thumbnails always default to the right side of the page. If you want a thumbnail to appear on the left or in the middle, use the following format: [[File:OB-item-Azura's Star.jpg|left|thumb]]. Replace |left with |center or |centre to place it in the middle. (Sometimes you will see a thumbnail with the "|right" command specified. This does not actually do anything, as thumbnails are always on the right unless told otherwise.) One final placement option is |none, which overrides the default right-alignment and places the thumbnail at that location without "floating" the image or wrapping text around it.
Aligning Multiple Thumbnails
Using multiple thumbnails is a simple matter of writing them one after another. They will appear in the order written, stacked one above the other.
Mixing left and right aligned images can lead to unusual misalignment.
To avoid this, you should alternate between left and right.
Even more control over image placement can be obtained by placing images within Tables.
Galleries
Another method of showing multiple images is to use a gallery. To create one, simply use the HTML <gallery></gallery> tags, listing the images you want to display on their own line, without the File: prefix. They will automatically be created as thumbnails, arranged horizontally, wrapping to multiple rows if necessary.
You can add a caption to each thumbnail by adding a pipe "|" and a description after each file name.
If needed, you can force a gallery to display only a certain number of images per row by adding "perrow=x" to the <gallery> tag:
Special Cases
There are some pages that include templates that automatically insert images with all of the correct formatting. In particular, quest, NPC, and place pages have been set up with a template that provides a standard look for the summary information on each quest page. In templates such as "Quest Header", you do not need to provide a complete [[File:]] tag. Instead you can just add "|image=filename.jpg" and "|imgdesc=A description of the image". See Tutorial for an example.
Linking Images
By default, clicking on an image will take you to that image's page on the wiki. To link to something else, add a link parameter.
Example:
| [[File:OB-item-Azura's Star.jpg|75px|right|link=Oblivion:Azura's Star]] |
Or if you don't want any link at all, you can use the link parameter, but leave it blank.
Example:
[[File:OB-item-Azura's Star.jpg|75px|right|link=]]
 |
Sometimes you want to create a link to an image without actually including the image on the page. To do that, simply format the link the way you would any other link, but add a ':' before the word "File". Just like any non-image link you can choose the text that will display, or you can leave it out to just display the name of the file as your link.
Example:
| [[:File:OB-item-Azura's_Star.jpg]] File:OB-item-Azura's_Star.jpg |
Viewing Images
If you have a wiki account, you can specify preferences for the image sizes on wiki pages; this is particularly useful if you have a slow web connection. Under "my preferences" (at the top of the page) under "Appearance" you will see the following options:
Ficheiro:Image3.png
The first option limits the size of images shown when you pull up an image page (i.e., if you were to follow this link: File:OB-item-Azura's_Star.jpg). Any images larger than the specified size will be automatically thumbnailed. If you want to see the full-size image, you must then click on the image itself, and it will then download the image alone into the browser window. The second option, "Thumbnail size" provides the default size for thumbnails on all other wiki pages; any thumbnails without a specified size, or with a size larger than your preference, will be reduced to your specified size.
Additional Help
If you have questions which are not covered on this page, feel free to ask one of our site's resident mentors for more hands-on assistance.
See Also
- Wikimedia's page on images
- The GIMP — A free, open-sourced image editor for those without the budget to purchase a professional package like Photoshop.
- Paint.NET — A free .Net based image editor for Windows XP or Vista.